Tipografi memang seni yang punya rasa tersendiri, banyak kreasi yang bisa dihasilkan dengan mempermainkan huruf-huruf, menata atau memberi efek tertentu. Kali ini aku tidak posting tentang tanya jawab, tapi sedikit nyantai mengotak-atik huruf yang sudah aku kemas dalam tutorial yang aku beri judul Efek Huruf Melipat dengan CorelDRAW.
Yang akan kita gambar hasil akhir seperti gambar berikut;
Langkah-langkahnya sebagai berikut;
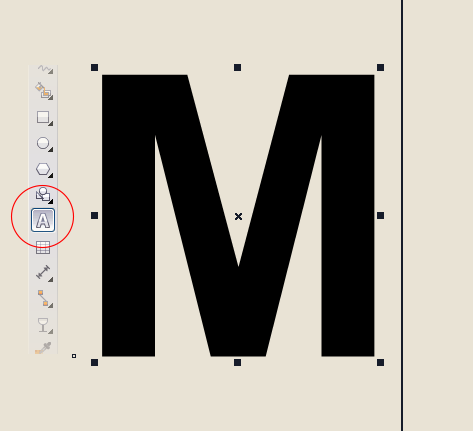
1. Buat background dengan Rectangle tool di Toolbox, beri warna krem dengan kode warna #e9e3d5 dan ketik diatasnya huruf apasaja terserah panjenengan, bukan huruf yang aneh-aneh tapi cukup Arial saja, misal ketik huruf "M"
2. Pada Menu Bar > Arrange > pilih Convert To Curves, atau cukup tekan Ctrl+Q di keyboard, untuk menghilangkan kesan standar, rubah warna agak mudah sedikit pada huruf huruf, sampeyan bisa pilih-pilih warna pada Color Palette;
3. Seleksi kedua objek tersebut, yaitu huruf dan background dengan cara klik huruf trus Shift+klik background, kemudian pada Property bar klik tombol Trim;
4. Sehingga background akan terpotong sesuai dengan alur bentuk huruf, kalau digambarkan seperti dibawah ini kalau objek huruf kita geser kesamping sedikit, kita asumsikan bahwa dibawah backround warna krem ada background lagi berwarna coklat.
5. Langkah selanjutnya, klik atau pilih 3 Point Rectangle di Toolbox, buat objek kotak dengan tujuan untuk membuat bagian dari huruf yang akan kita buat melipat.
6. Seleksi objek kotak dan objek huruf, dan pijit tombol Intersect pada Property Bar dengan tujuan untuk menduplikasi perpotongan dari kedua objek tersebut;
7. Sekarang kita lakukan pemotongan dengan perintah Trim. Sekali lagi seleksi kedua objek tersebut, tapi sekarang caranya seperti ini: klik objek kotak (objek pemotong) dan Shift+klik objek huruf (objek yang dipotong) dan selanjutnya pijit tombol Trim di Property Bar, setelah selesai hapus objek kotak;
8. Sehingga hasilnya seperti ini, tercipta objek baru, yaitu objek hasil perpotongan tadi;
9. Ganti warna sesuka kita, misal kita ganti warna abu-abu;
10. Mirror objek tersebut, dan putar sampai menghasilkan posisi yang pas seperti dibawah ini;
11. Selanjutnya klik Interactive Fill tool, arahkan mouse diantara objek dan atur gradasinya, seperti ini;
12. Untuk menciptakan lipatan atau lengkungan pada objek tersebut, modifikasi dengan Shape tool yang letaknya di toolbox;
13. untuk membuat efek bayangan, gandakan objek tersebut dengan Copy/Paste, dan tekan Ctrl+PageDown, kemudian klik sekali lagi untuk merubah indikator navigasi menjadi bentuk panah, geser sedikit kebawah dan hasilnya akan seperti ini;
14. Kemudian objek tersebut diubah kedalam bentuk bitmap dengan cara pada Menu Bar > Bitmaps > pilih Convert To Bitmap dan atur RGB 72 dpi dan klik OK, selanjutnya pada pada menu Bitmaps > Blur > Gaussian Blur > atur tingkat keburaman dengan menggeser slider > OK, sehingga hasilnya seperti gambar dibawah ini;
15. Selesai, dan setelah digabung dengan huruf lainnya maka seperti ini prejengannya... hehehe...
Demikian semoga bermanfaat.
















thx u ilmu nya...
ReplyDeletekereen.. maturnuwun mas Zaenoel..
ReplyDeleteIdenya mengalir terus... ada aj yang di posting...salut kang..
ReplyDeletesangat sangat bermanfaat ,,,
ReplyDeleteterima kasih ya Mas atas semua ilmunya,,,
Sukses selalu...
bagus mbah
ReplyDeletemau tanya,, warna coklat yg dibelakang itu gmn master? thanks
ReplyDelete